Try Normal Map Rotator V3 - BETA
ISSUE:
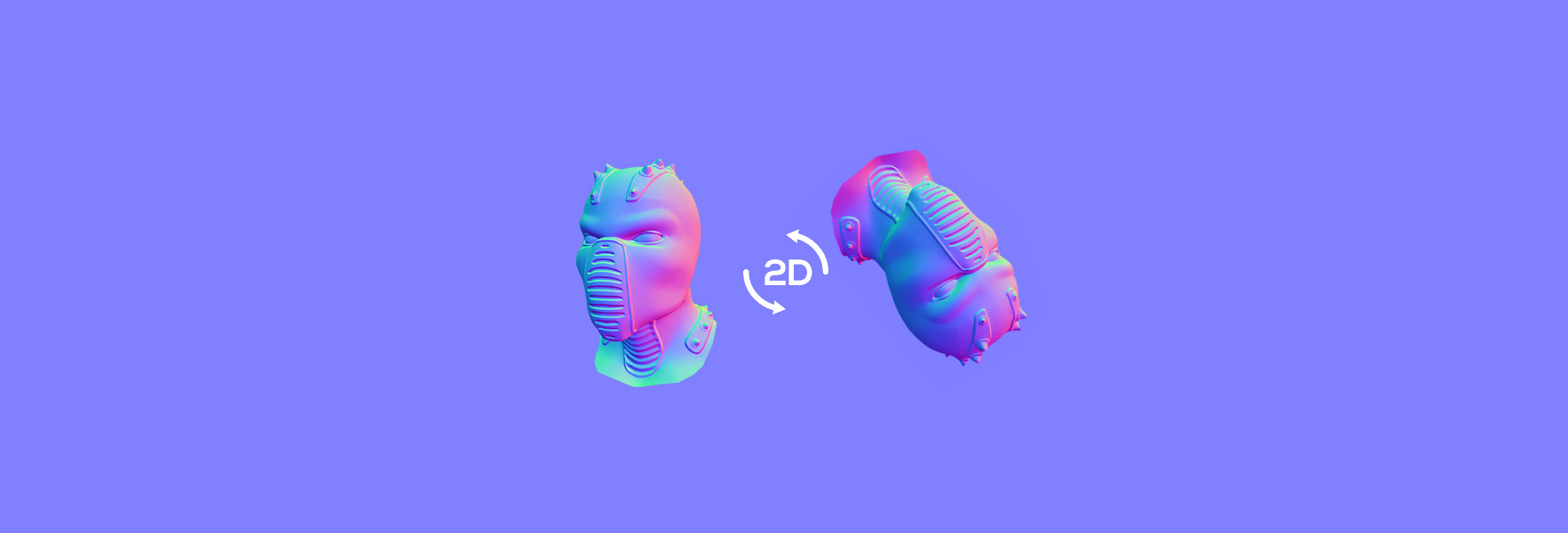
A challenge that arises when attempting to rotate a normal map in Photoshop is that the software does not consider the direction of the map’s vectors from the RGB channels. As a result, rotating a normal map by 180 degrees in any image processing program will result in an inversion of the normal strength – elements that should protrude will appear recessed and vice versa.
SOLUTION:
After exploring various options, I developed a tool of my own. By utilizing three.js, I am able to apply the original normal map to a plane, rotate the plane, render the plane using a Normal material texture, and the final output takes into account the rotation of the normal map.
Try it for yourself (Updated V2)
Open Normal Map Rotation Tool - V2Todo
Flip Horizontal and Vertical- Normal Map Strength
- …let me know!





Hi Miro,
thanks for the tool but I’m unable to save the edited map, I’m using Firefox.
Hi Beppe, thanks for pointing this out. You should now be able to save it using Firefox. I’ve added a “Download Map” in the upper right menu just in case.
great tool! U should sell this 😉
Nice!
Saved my life! Without this, I would have to search for hours in the backup for the hi-poly to bake again. Thanks
Is this supposed to download a screenshot of the map viewer rather than the actual rotated map?
Supposed to? No. What it currently does? Yes. I’ve moved onto using PixiJS for this tool. You can try the [Normal Map Rotator V3] in beta. You will still end up with transparent pixels but it’s trimmed and handles large maps much better. Feel free to give feedback. Thanks! 🙂
Hi, when trying to dowload the default image in V3 and also a custom image the following error appears in the log preventing from downloading files.
v3/:761 Uncaught IndexSizeError: Failed to construct ‘ImageData’: The input data length is not equal to (4 * width * height).
at v3/:761:35
(anonime) @ v3/:761
setTimeout
handleDownload @ v3/:717
v3/:717
Hi Neogene, sorry to hear this and thanks for reporting it. I’ve updated it what I suspect the issue might be. Please let me know if it works for you now. If not can you provide more info on your system: Mac or PC, GPU, Browser, whether you’re on retina display etc. (anything that might help me replicate it). Thanks!